Tutorial Template Blogger 3 : Setting Properti Kontainer Template Blogger
Dalam postingan Setting Properti Kontainer Template Blogger ini akan mengurai kode dasar dari sebuah kontainer. Untuk menyederhanakan disini hanya akan melihat 2 bagian kontainer saja yaitu Main dan Post, karena kode bagian kontainer lainnya hampir sama .
Berikut adalah contoh kode untuk 2 kontainer:
#main {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
min-width: 400px;
max-width: 400px;
background: $mainbgColor;
color: #111111;
font: $textFont;
}
.post {
margin: 0px 20px 10px 0px;
padding: 10px 20px 10px 2px;
line-height: 1.5em;
text-align: left;
background: $postbgColor;
}


- Margin : Adalah Ukuran jarak bagian luar atau ukuran jarak sesudah border.
Margin ditulis dengan css, contoh : margin:5px 5px 5px 5px; : urutan nilai angka ini dibaca sesuai arah jarum jam mulai dari atas, kanan, bawah dan kiri. atau bisa menuliskannya seperti ini:
margin-top:5px; : untuk pengaturan margin bagian atas
margin-right:5px; : untuk pengaturan margin bagian kanan
margin-bottom:5px; : untuk pengaturan margin bagian bawah
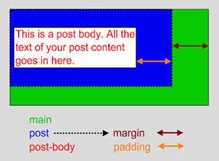
margin-left:5px; : untuk pengaturan margin bagian kiri Untuk lebih jelasnya lihat gambar diatas mulai dari kontainer post body, post dan kontainer Main . - Padding : Adalah jarak komponen body atau Ukuran jarak bagian dalam ke border .
Sama dengan margin dibacanya sesuai arah jarum jam.dan nilai padding tidak boleh negatif. Contoh penulisan css Padding : Padding:5px 5px 5px 5px; ini artinya :
padding-top:5px; : Pengaturan Padding / Jarak dalam bagian atas
padding-right:5px; : Pengaturan Padding / Jarak dalam bagian kanan
padding-bottom:5px, : Pengaturan Padding / Jarak dalam bagian bawah
padding-left:5px; : Pengaturan Padding / Jarak dalam bagian kiri padding: 10px 0 0 0; jarak padding atas (bentuk lain)
padding: 0 15px 0 0; jarak padding kanan (bentuk lain)
padding: 10px; jarak padding ke seluruh bagian sama - Border : Adalah garis tepi dari komponen
Ditulis dengan CSS border:1px dotted #000000; urutan penggunaanya adalah ukuran border, style border dan warna border, atau bisa menggunakan
border-width:1px; ini adalah ketebalan border
border-style:dotted; ini adalah jenis bordernya bisa diganti dengan dashed, solid, double, groove, ridge, inset, outset dan lainya
border-color:#FFFFFF; ini adalah warna dari border.. bisa diganti sesuai selera - Min-width and Max-width
mengatur lebar kontainer. Biasanya, cukup ditulis misalnya dengan width = 400px . - Latar Belakang : mengatur warna latar belakang kontainer dengan menggunakan kode heksadesimal untuk warna. Bisa juga menetapkan gambar latar belakang untuk menutupi seluruh blok kontainer. Cara untuk melakukan ini adalah dengan menunjuk ke URL dari suatu gambar. Cara untuk melakukan ini, lihat W3Schools tutorial. Anda juga dapat mengatur nilai menjadi $ sample variable, di mana variabel adalah salah satu yang di tetapkan dalam sub bagian variable di Bagian CSS Styling Template Blogger .
- Warna : mengatur warna teks dengan menggunakan kode warna heksadesimal, atau variabel yang didefinisikan sebelumnya dalam sub bagian variable.
- Font : mengatur font teks Anda. Anda dapat menggunakan variabel yang ditetapkan pada sub bagian variable juga. Lihat W3Schools tutorial untuk detail lebih lanjut tentang pengaturan properti font.
- Text-align : mengatur alignment teks Anda. 3 pilihan yaitu kiri, tengah, atau kanan.
- Line-height: mengatur jarak, atau tinggi, antara dua baris teks.
- Posting selanjutnya Tutorial 4 : Kontainer Umum Dan Elemen Template Blogger
- Posting sebelumnya Tutorial 2: Bagian CSS Styling Template Blogger
- Thanks telah mampir, yo kita saling vote dan comment..
- Bila berkenan tolong share/bagikan dengan tombol share dibawah.
- Gratis langganan artikel blog ini, silahkan klik Subscribe Disini, atau masukan email disidebar yg telah disediakan


Tidak ada komentar:
Posting Komentar
Silahkan Comment disini, saya comment di sana..